| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- aws cloud practitioner 요약 정리
- 아자아자
- 의존성
- SSR
- react
- useformstatus
- aws
- 오블완
- aws 자격증 정리
- AWS Cloud Practitioner
- window 객체
- NextJS
- 자격증시험
- react19
- useState
- aws 합격
- 시험출제
- NEXT
- window.location.search
- aws clp
- 티스토리챌린지
- next15
- useoptimistic
- aws 정리
- window.location.pathname
- AWS 자격증
- Use
- useactionstate
- CLF-C02
- useEffect
- Today
- Total
집중 맞은 도둑력
React Native로 NFC 사용하기 (feat. expo를 곁들인) 본문
안녕하세요.
React Native Expo를 활용하여 NFC 기능은 어떻게 개발하는지 살펴보려고 합니다.
NFC란
NFC(근거리 무선 통신)는 RFID 기술의 한 형태로, 주로 스마트폰과 같은 장치에서 사용됩니다. NFC는 짧은 거리(보통 4cm 이내)에서 작동하며, 양방향 통신을 지원합니다.

Native 앱에서 NFC 사용하기
정말 간단하게 Native 앱에서 NFC 개발하는 법을 짚어봤습니다.
Android 🤖
- NFC 권한을
AndroidManifest.xml에 추가합니다. - NFC Adapter를 가져와 사용합니다.
- 읽기/쓰기 기능을 만듭니다.
iOS 🍎
- NFC 권한을
Info.plist에 추가합니다. - Core NFC 프레임워크를 추가합니다.
- 읽기/쓰기 기능을 만듭니다.
두 플랫폼 모두 NFC 권한을 추가하고 Native 모듈을 가져다가 개발하고 있습니다.
React Native에서는 어떻게 개발해야될까요?
React Native에서 NFC 사용하기
React Native에서 권장하는 expo로 프로젝트를 시작해보겠습니다.
npx create-expo-app@latest
이런 폴더구조로 프로젝트가 생성됩니다. React와 다를게 없습니다. 그래서 React가 익숙하다면 금방 적응할 것 같습니다.
그런데 NFC를 사용하기 위해서는 Native 앱 개발처럼 네이티브 NFC 모듈을 가져와 사용을 해야하는데요.
React Native 앱의 구조
우선, React Native 앱의 구조를 살펴봅니다.
RN 앱 코드는 2개의 영역으로 나뉘어져 있습니다.
- 앱의 코어 로직을 구현하는 Javascript 영역
- 개발의 대부분은 여기서 이루어져요.
- 카메라, 파일 시스템, GPS 등 네이티브 기능을 쉽게 조작하기 위한 네이티브 모듈
- 카메라, 파일 시스템 등은 Expo SDK로 제공이 됩니다.
아쉽게도 Expo SDK는 NFC 기능을 지원하지 않습니다. Expo는 많은 네이티브 기능을 제공하지만, NFC와 같은 특정 하드웨어 기능은 Expo Go 환경에서는 사용할 수 없습니다.
NFC 기능을 사용하려면
iOS, Android 플랫폼에 직접 접근하여 코드 수정할 수 있는 Bare Workflow로 전환하면 React Native의 네이티브 모듈을 직접 사용할 수 있습니다.
XCode, Android Studio를 통해 직접 코드를 수정할 수 있는 환경이 갖춰집니다.
NFC 모듈을 사용하기 위해 각 플랫폼별로 직접 작업하는 것은 굉장히 복잡하고 어려운 일입니다.
이럴거면 React Native를 쓰는 의미가 없습니다.
NFC 모듈을 편하게 사용할 수 있도록 만들어진 라이브러리를 사용해보겠습니다.
react-native-nfc-manager

yarn add react-native-nfc-manager로 라이브러리를 설치해줍니다.app.json에 설치한 라이브러리를 작성해줍니다.
//app.json
{
"expo": {
// ... 기존 설정들 ...
"plugins": [
[
"react-native-nfc-manager",
{
"includeNdefEntitlement": false
}
]
]
}
}- 읽기 부분 코드를 작성합니다.
// index.tsx
...
// Pre-step, call this before any NFC operations
NfcManager.start();
function HomeScreen() {
...
async function readNdef() {
try {
// register for the NFC tag with NDEF in it
await NfcManager.requestTechnology(NfcTech.Ndef);
// the resolved tag object will contain `ndefMessage` property
const tag = await NfcManager.getTag();
console.warn('Tag found', tag);
} catch (ex) {
console.warn('Oops!', ex);
} finally {
// stop the nfc scanning
NfcManager.cancelTechnologyRequest();
}
}- Expo에서 우리 같은 상황을 대비해두었습니다.
Expo에서는 빌드하기 전에 네이티브 모듈을 추가하거나, 프로젝트의 설정을 변경해야할 때 사용할 수 있는 옵션이 존재합니다.
expo의 prebuild 을 사용하면 됩니다. expo의 강력한 기능. iOS, Android를 위한 네이티브 설정을 자동으로 설정해줍니다.
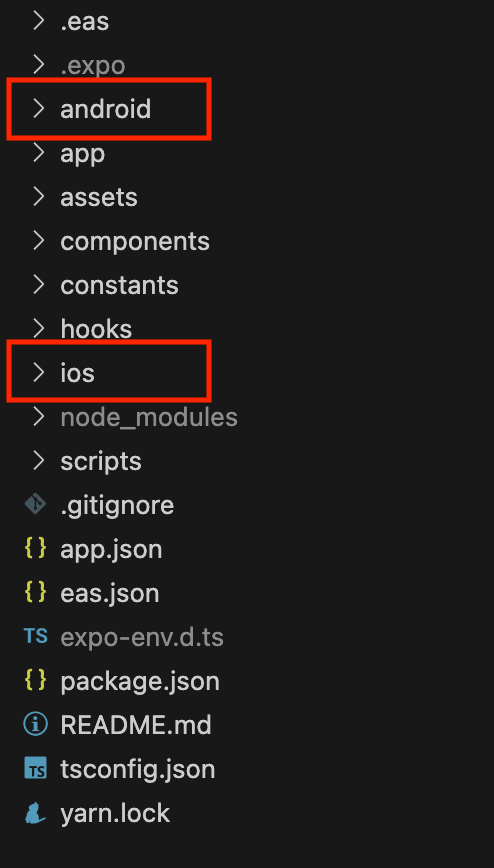
npx expo prebuild를 쓰면 android, ios 폴더가 생성됩니다. (단, iOS는 mac에서만 생성됨)

- NFC 권한을 각 플랫폼 별로 설정해줘야 하는데 prebuild 기능으로 인해 자동으로 설정됩니다. (굿)
- 테스트해봅니다.
⚠️ 여기서 잠깐!
NFC 기능은 실제 NFC 태그와 디바이스에서 테스트해야합니다.
즉, 에뮬레이터에서는 NFC 기능 테스트를 할 수 없습니다.

테스트하는 법1 (빌드 후 테스트 배포하기)
Android는 APK 파일로 앱을 다운받을 수 있고 iOS는 TestFlight에 배포하면 앱을 다운받을 수 있습니다.
(iOS는 개발자 계정이 필요합니다.)
Android Studio, Xcode를 통해서 빌드를 하려고 했으나 실패했습니다.
Expo의 강력한 기능. Expo Application Services(EAS)를 사용하면 Android, iOS 빌드는 물론 업데이트, 제출까지 지원합니다!Expo의 클라우드 인프라를 이용하여 빌드를 도와주는데요. 한꺼번에 많은 빌드 요청이 들어오면 리소스는 제한적이기 때문에 대기 시간이 발생할 수 있습니다. (단, 유료 플랜을 이용하면 우선순위가 부여되어 대기 시간이 짧아짐)
- a.
eas build -p ios && eas build -p android --profile preview

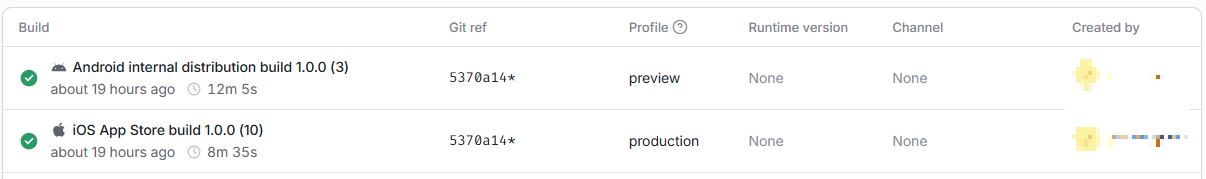
- b. 위와 같이 실행하면 EAS에 빌드요청이 들어가고 오래걸리지만 약 10분정도 빌드를 진행함.
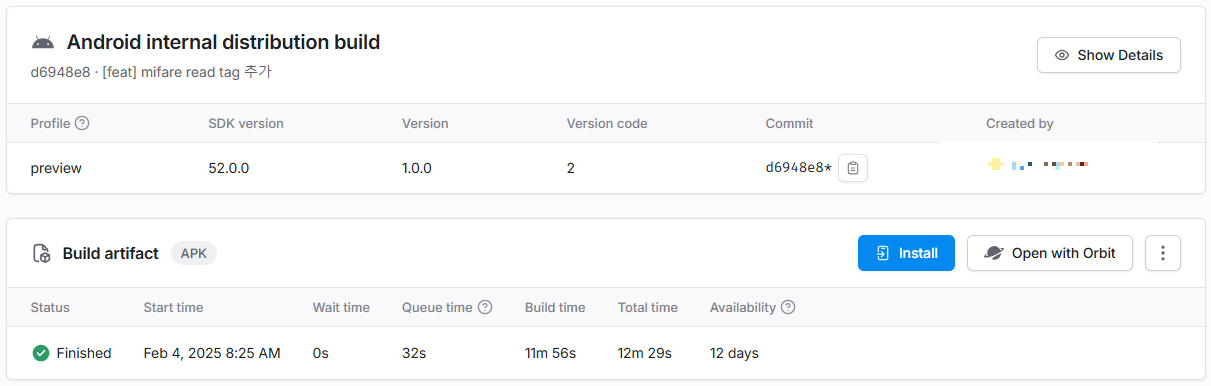
- c. Android APK 같은 경우 빌드가 끝나면 ‘install’이 생기는데 클릭하면 APK 파일을 다운받을 수 있는 QR과 링크를 제공합니다. 편하게 다운받을 수 있습니다.


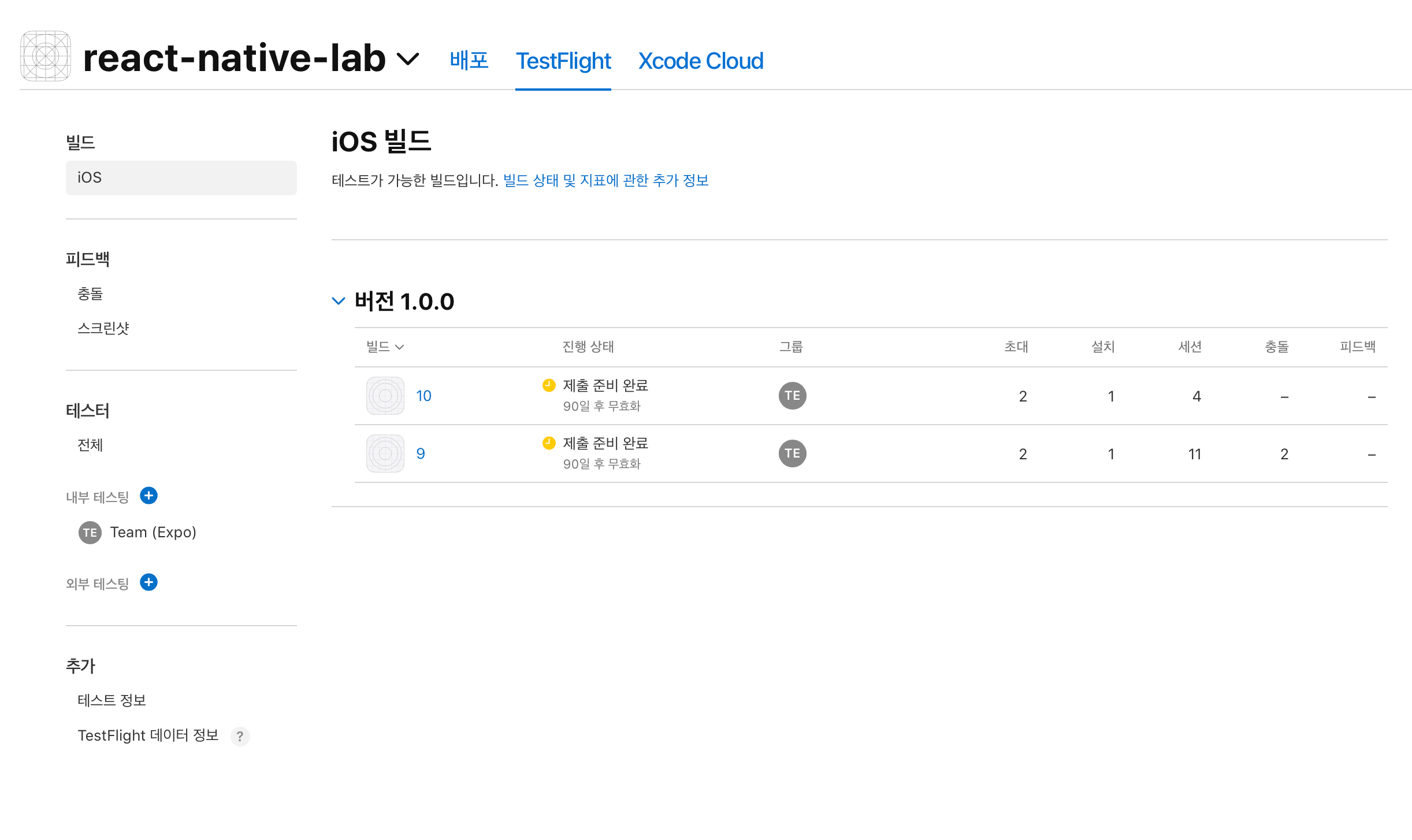
- d. iOS는 빌드가 끝나면 IPA 파일이 생기는데 저는 경험이 없으므로 Expo의 강력한 기능. Submit을 사용하여 TestFlight에 올려보겠습니다.
eas submit -p ios
TestFlight에 빌드된 앱이 올라가게 됩니다. 초대받고 iOS에서 앱을 다운받습니다.

테스트하는 법2 (디바이스 연결하여 앱 설치)
iOS는 xcode, Android는 Android Studio 플랫폼이 필요합니다.
우선 프로젝트를 실행시켜줍니다.
npx expo start
Android는 Android Studio를 켜고 디바이스를 컴퓨터와 연결한 뒤 /android 폴더에 진입하여 실행합니다.
iOS는 xcode를 켜고 디바이스를 컴퓨터와 연결한 뒤 /ios 폴더에 진입하여 실행합니다.
반드시 프로젝트를 먼저 실행시켜야 빌드에 성공합니다.
'React Native' 카테고리의 다른 글
| React Native - pnpm으로 해도 되긴합니다만... (0) | 2025.03.01 |
|---|


